歡迎加入粉絲團,追蹤最新訊息喔
目前分類:PS&CSS練習 (10)
- May 26 Thu 2011 06:39
【引用】謝謝小不點,無名加入新工具列後版型走樣的問題,有解了!
- Mar 10 Tue 2009 20:39
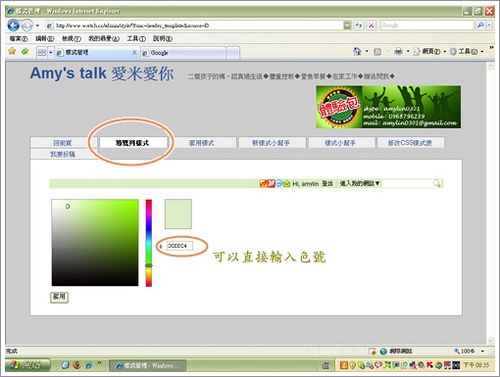
【BLOG】導覽列樣式
- Sep 13 Tue 2005 10:00
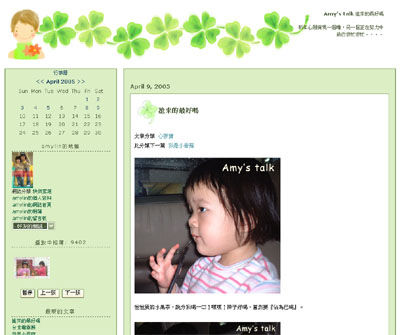
【秋裝】上市

時序轉入初秋,早晚也都有微微涼意。
於是想該幫網誌脫掉清涼了夏裝,換上秋裝嚕。
這次用咖啡色系,這是我第二喜歡的顏色,第一喜歡當然還是綠色啦~~
我有好多咖啡色的衣服,上班穿沒有黑的沈重,又可顯出端莊與份量。
不過一直調不出滿意的咖啡色調,素材也找到頭昏了,就先這樣放著吧。
天涼好個秋,大家要多注意添加衣服,別生病喔。
- Apr 10 Sun 2005 19:41
清爽新版面

天熱嚕,換件清爽的新衣服。一樣是愛米喜歡的綠色和幸運草組合
- Dec 26 Sun 2004 01:08
去背完就需要捶背!

- Dec 20 Mon 2004 20:33
去背真不是普通的累啊!
- Dec 02 Thu 2004 19:37
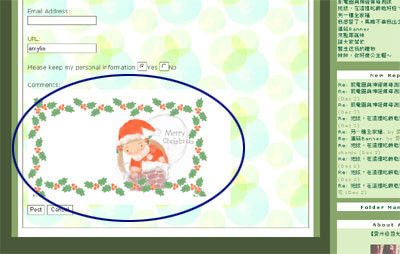
回應區貼圖的語法

在艾瑪家看到他將留言區貼了一個很美的幸運草框框(喔!我最愛的幸運草)後,就趁做耶誕節裝飾時嘗試一下,效果沒有艾瑪好,很像貼一塊膏藥,不過dj詢問是如何做的,我就將作法分享一下。
首先你當然得準備一張大小差不多的圖,愛米用的原圖有二張,都是取自素材網站,再加工調成我想要的樣子。然後我用的語法如下:
.comments-body textarea {
background-image:url("你圖放的位置");
background-repeat:no-repeat;
background-position:left center;
border: 0px solid #485838;
- Nov 28 Sun 2004 11:55
連結Banner
應木笛子要求,愛米做了二個Banner,都是88x31的,有需要的好友請留言後自行取用,我會找時間做125x20的。


- Jun 18 Fri 2004 16:09
換新裝
別懷疑,你沒走錯,這裡是愛米的blog。
從三月份開始使用這個blog後,顏色一直沒改過。前幾天跟艾瑪索取了她的深沈綠CSS碼,研究很久,一直搞不定。乾脆用原來的版型換顏色就好。配色也是用艾瑪分享的color match調整的。所以這次換裝最要感謝的是艾瑪^_^∼
本想換個涼爽的顏色,可是最近心情不是很涼爽,就配成了悶悶紫!國中時候,我最愛的就是紫色呢!當時還幫自己取了筆名叫『紫雲』,呵呵∼
有網友問到貼圖的部分,其實CSS語法我也是一知半解,邊做邊學,現在就現學現賣,將貼圖的部分語法跟大家分享一下:
Banner部分
#banner {
position: relative; z-index: 1;
font-family:verdana, arial, sans-serif;